Sorry it became a bit late for this Day 3 London Typo summary. It took a while to collect the main two speeches which impressed me a lot:
10:00 CET – Design in Open Space, by Marina Willer

took us through the design of TATE and Londons Southbank and the secrets of non-direct branding. “We designed a range of logos that move in and out of focus, suggesting the dynamic nature of Tate – always changing but always recognisable.” is what Marina repeated. I’ve tried to find Youtube or Blog evidences about the design process. The only source needs an extra player you have to load. IF you like to know more about the logo design process, follow the Logo Design Love blog.
11:00 CET – Jeff Faulkner Next Gen Designer(ers)
Jeff Faulkner owns the title “creative director of Xbox”, for sure one of my favorite next gen design brands. His design group formed Metro, Microsofts next gen design language (used for Windows Phone, Windows 8, Xbox and Zune). “Great UX design can modilate chaos.” from which Microsoft suffers a lot due to their various brands and audiences. He continues with “the compexity of the next generation needs to be organised. This is the newest problem designers have to deal with.”. For sure is the data and information chaos our daily task.
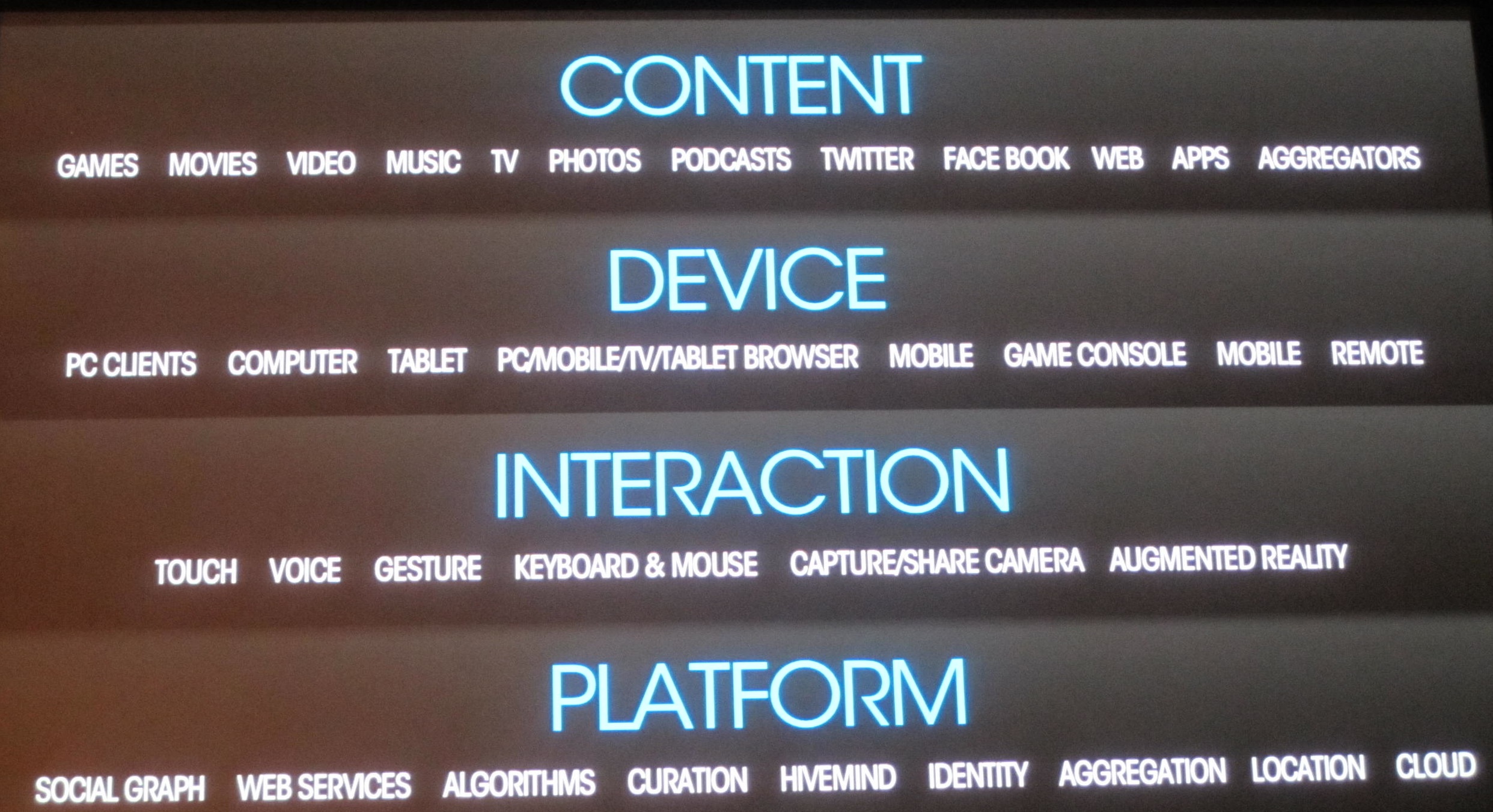
Designing a great UX needs descipline and kind of a path. Starting with the platform and finishing with the content. Organizing this means organizing the chaos:

Jeff gives an surprising example about good UI deisgn: “Google’s white blocks, the starting page, is an example for great user interface design.” he says and continued “Fibonaci Spiral became a reference for digital design and this UX have to facilitate this. UX designers are more like problem solvers and less great inventors. The main challenge lies in the complexity. “Some UIs scare people and we have to invent a way how to organize this.” says Jeff.
Not only because it’s one of our daily tasks at Wildstyle Network, the Metro Design Language is a huge challenge and opportunity. Find out about Metro at Microsoft.com or check this source where MS designers talk about great user interface prototypes.

